What is ignite Scorch?
Ignite Scorch is an 8 week introduction to web development course, split up into 1.5 hour sessions once a week. The aim of the course is to give people a chance to explore web development, and learn the skills they need to get websites up and running. Since this is a more advanced course you will need to know the programming fundamentals taught in ignite beginner & ignite flare, but no prior web development experience is required.
What will I learn?
By the end of the course you will:
- Be able to create a website from scratch or template and take it right through to deployment
- Understand what is happening in a browser when we visit a webpage
- Have an idea of some industry practices that will make us more effective in web development
- Have an idea of other fields web development skills can be used
We achieve this a bit differently, by having mentees work on exercises inspired by real world requirements. Right from session 1 you will be buiding webpages, by session 2 fully mobile responsive sites, and by the end you will have the knowledge to design, build, deploy, and secure those websites!
Along with just how to do the basics, we teach you other principles in building websites like:
- Basic design principles
- Security and privacy practices
- How to pick alternatives to what we suggest
- Suggestions for where to go to dive deeper into the topics
Anything else I should know?
We also have an end of session gala where we have industry speakers come in and do presentations. We also give mentee’s a chance to show off their projects (if they want to).
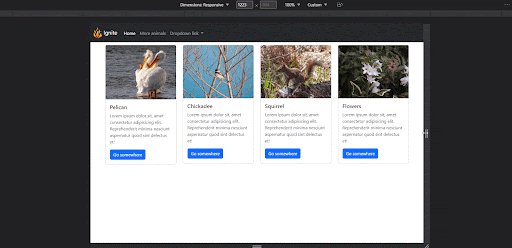
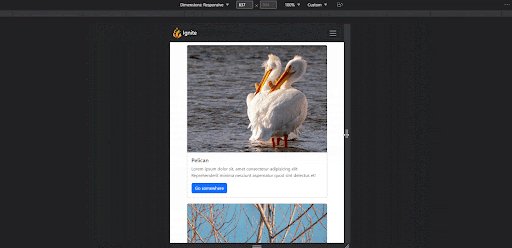
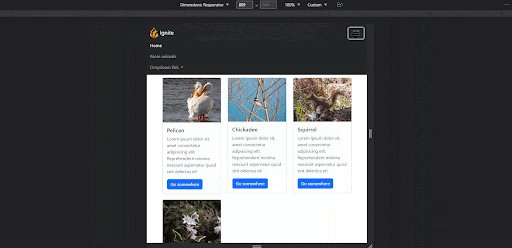
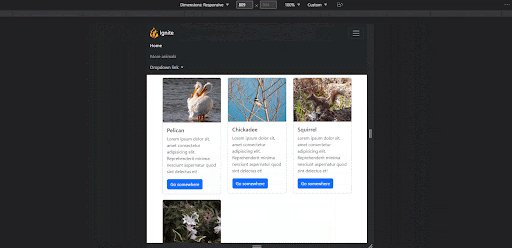
Here's what you can expect to build!

Mobile responsive sites!

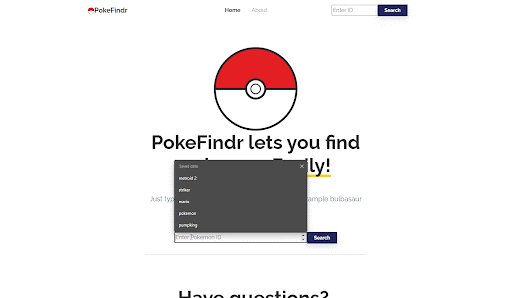
Interactive sites with filtering and ability to add content

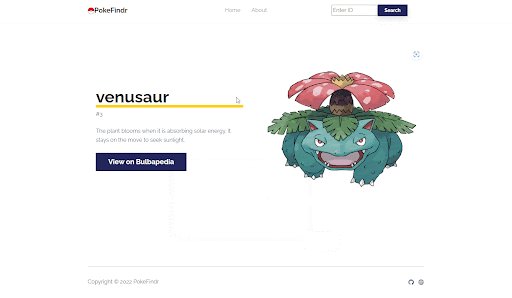
Sites that call other databases!
How do I sign up?
We are not currently looking for mentors and mentees. You can signup for our newsletter with this link to be notified when the next set of sessions are available
Looking to submit an exercise?